前言
相信大家都有过上网查询一些工具网站,可是浏览了几页都找不到满意结果的经历,本文旨在收集分享实用好用以及有趣的网站,内容可能稍微偏向前端领域。
1、在线PS
若非设计人员又想临时对图片进行一些修改,安装几个G的Photoshop太麻烦,别担心,Photopea可以帮你解决这样的烦恼。无需下载,操作界面十分接近Photoshop,快捷键也很方便,基础功能一应俱全,对于非专业人员足够日常使用了。
2、在线Markdown编辑器
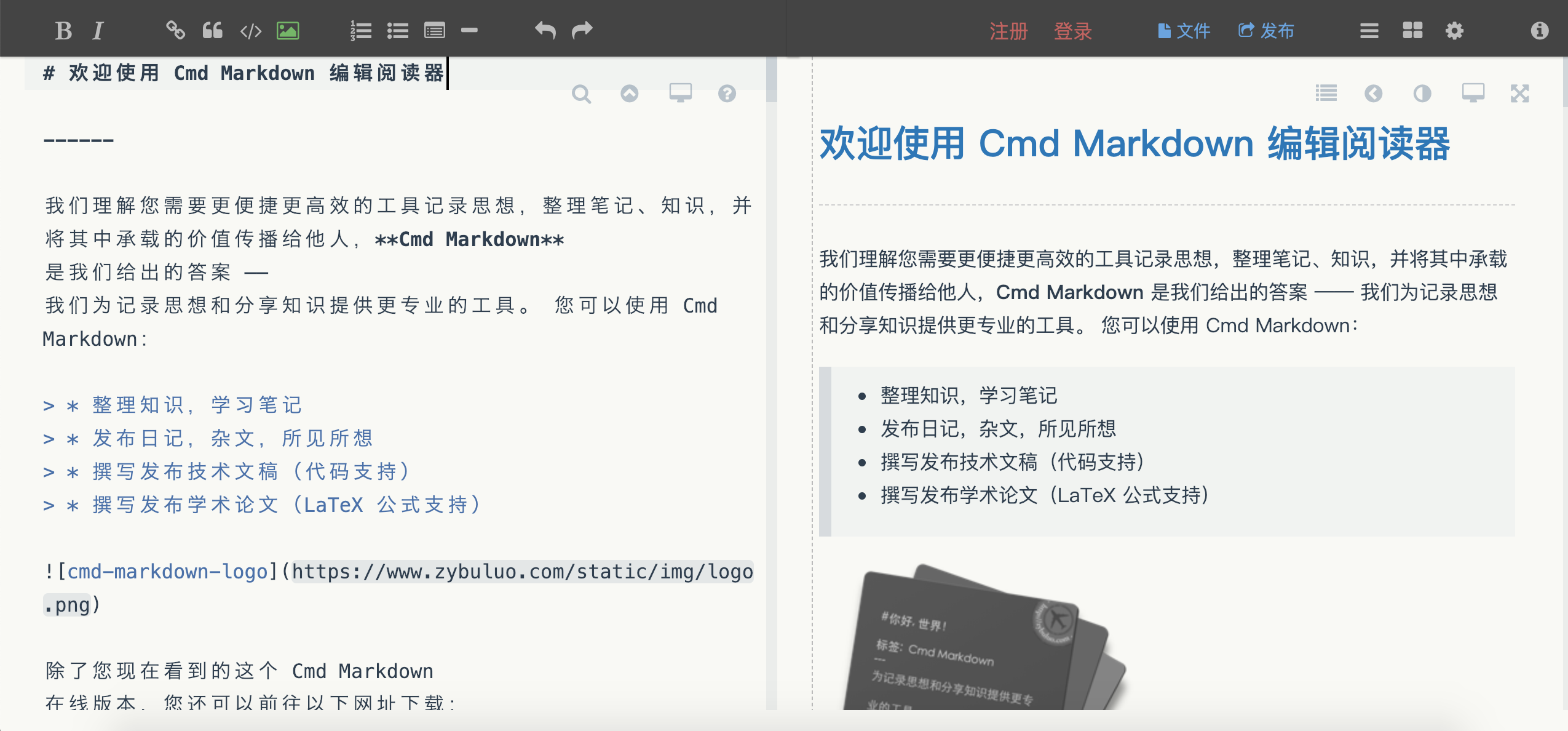
不仅仅方便你在线编写Markdown文档,如果你是一个刚刚开始使用Markdown的小白,Cmd Markdown编辑器首页的样例几乎囊括了所有你会经常用到的Markdown语法,语法和预览效果对照显示,左上角常用功能栏,让你极速掌握Markdown的使用方法。
3、在线文件转换
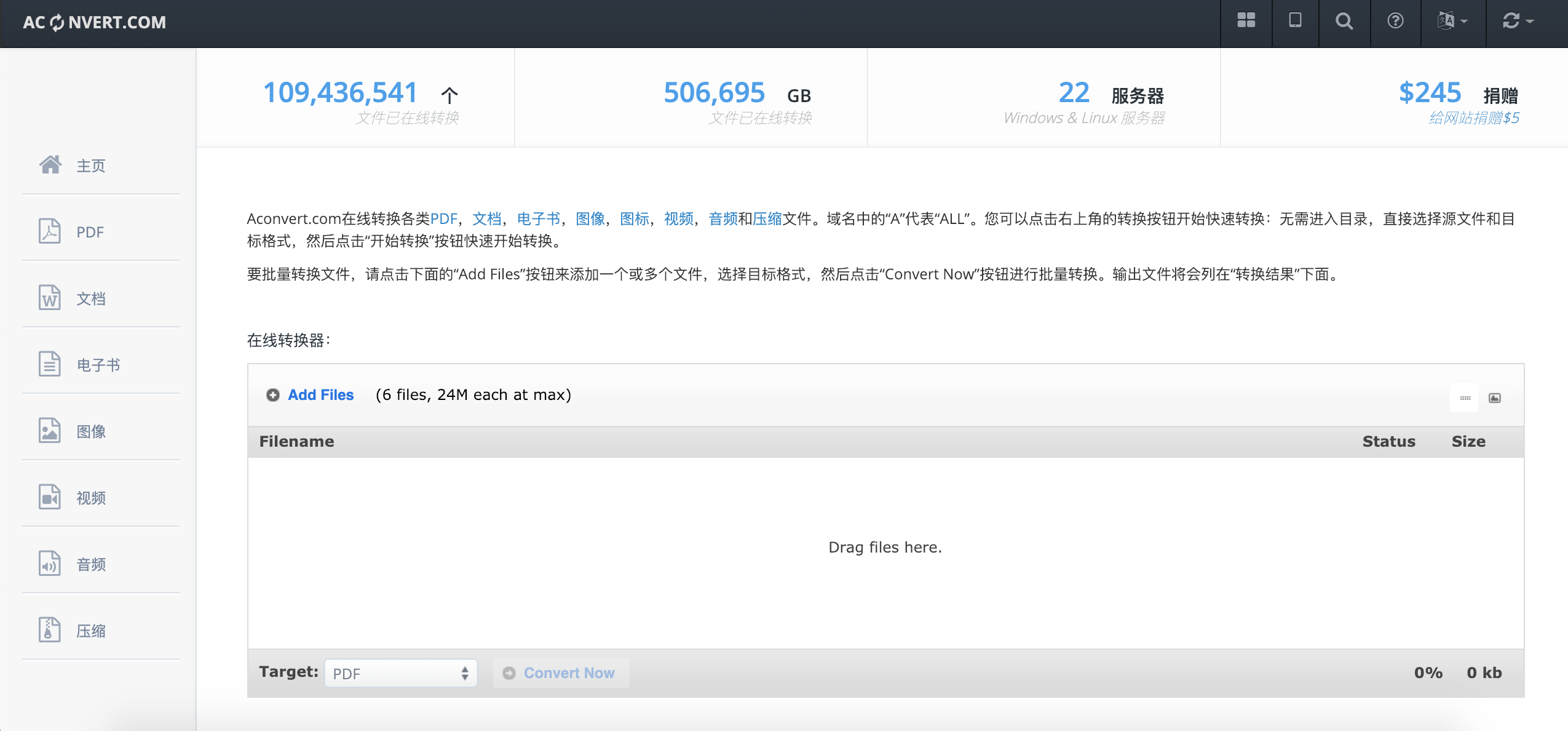
Aconvert可以对文档、图片、音频、视频进行在线的格式转换、剪切、压缩,功能一应俱全。
4、在线流程图
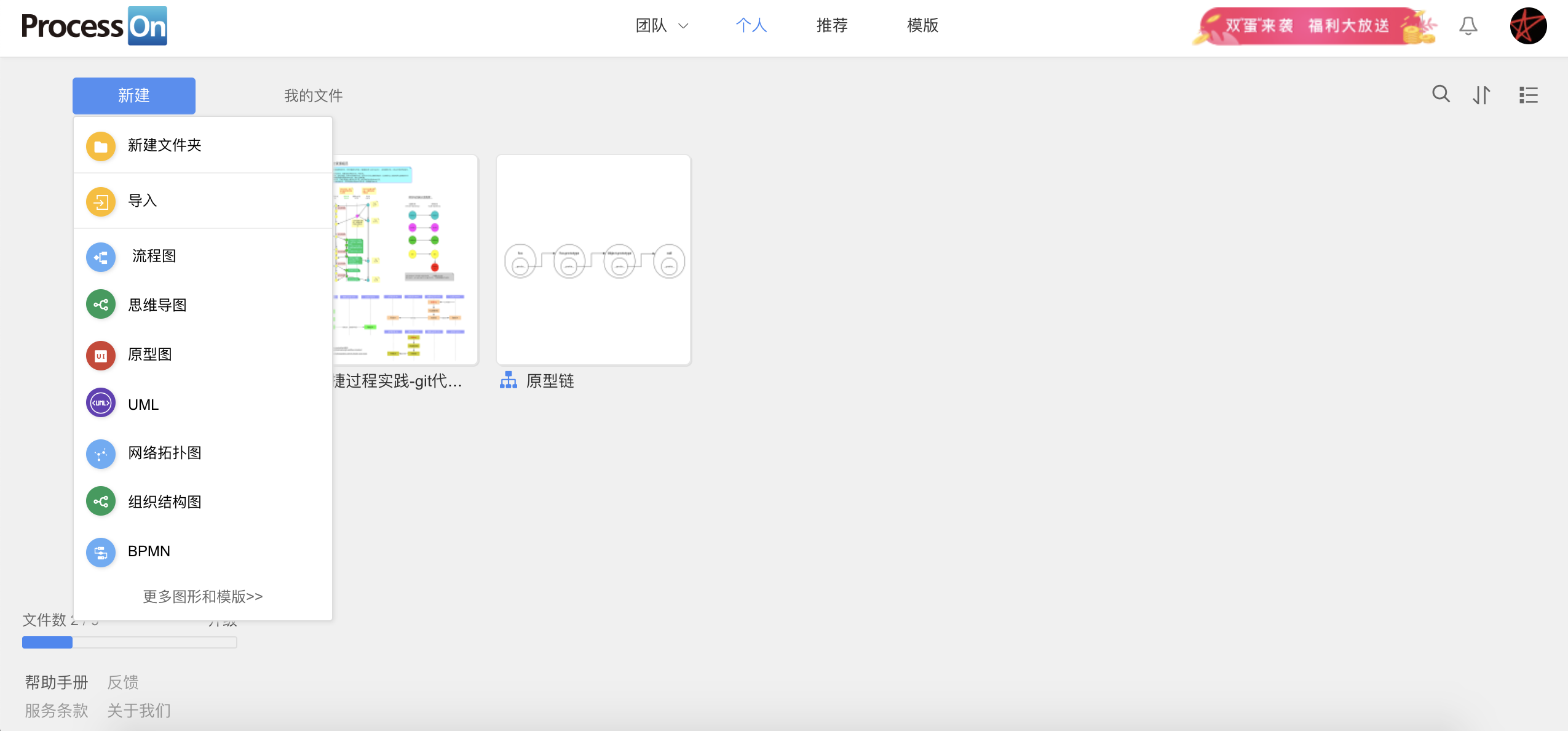
无论是画流程图、思维导图还是原型图,在Process On你都可以轻松实现。支持多人协作及导出功能,还可以浏览保存其他优秀的模板。
5、Animate.css
Animate.css是一个CSS动画库,可在线预览动画效果然后根据需要摘取代码片段。
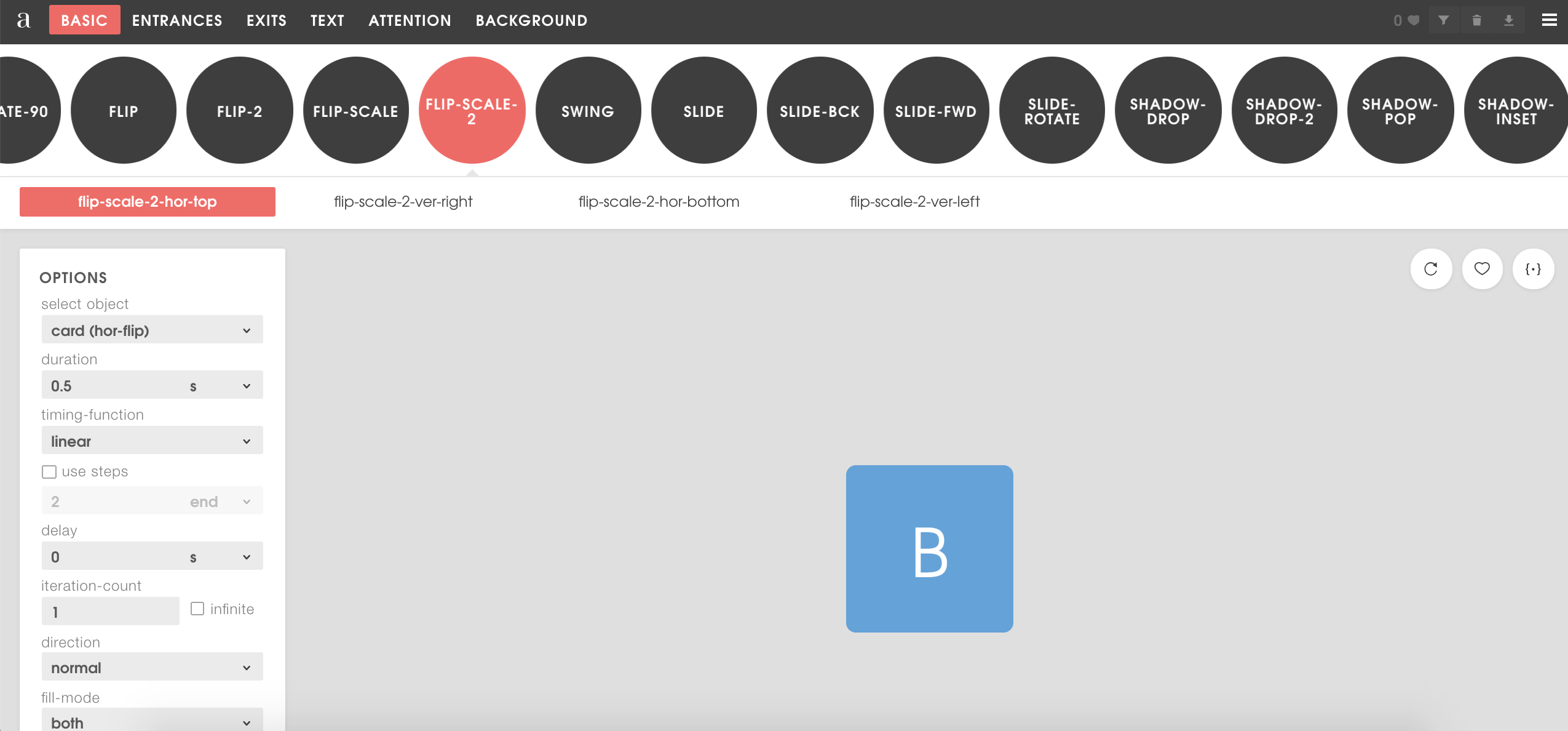
6、Animista
同样是CSS动画效果,不过Animista比起Animate.css更高级一点,可以对动画的细节进一步的加工定制并且实时生成css代码。
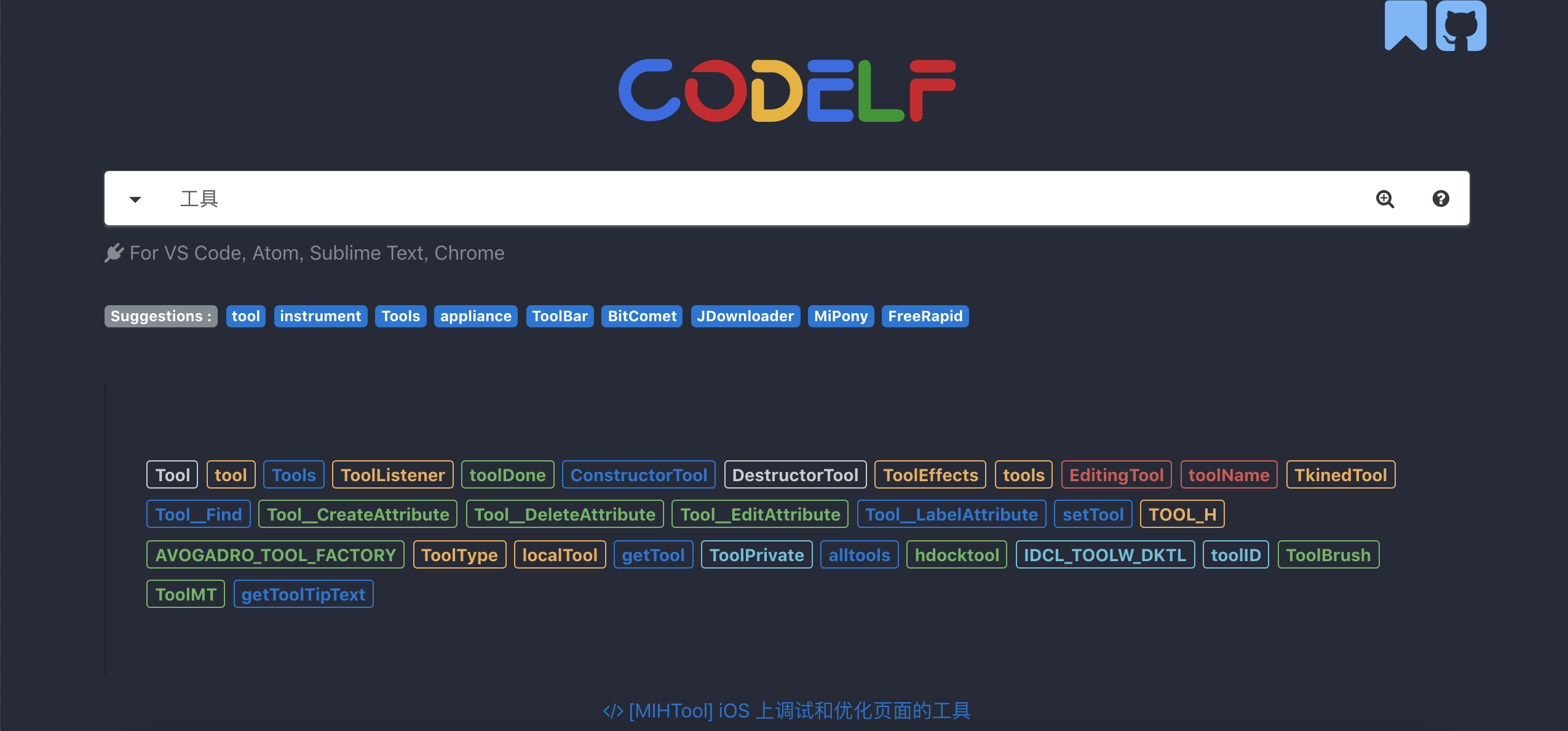
7、变量命名
计算机科学中最难的两件事是缓存失效和命名。
—— Phil Karlton
变量命名是每一个程序员时时刻刻要面临的问题,可一旦遇到比较生僻的概念,绞尽脑汁想一个贴合含义的变量名就浪费了不少的时间。CODELF帮你快速生成变量名,从此再也不用为命名犯愁啦!
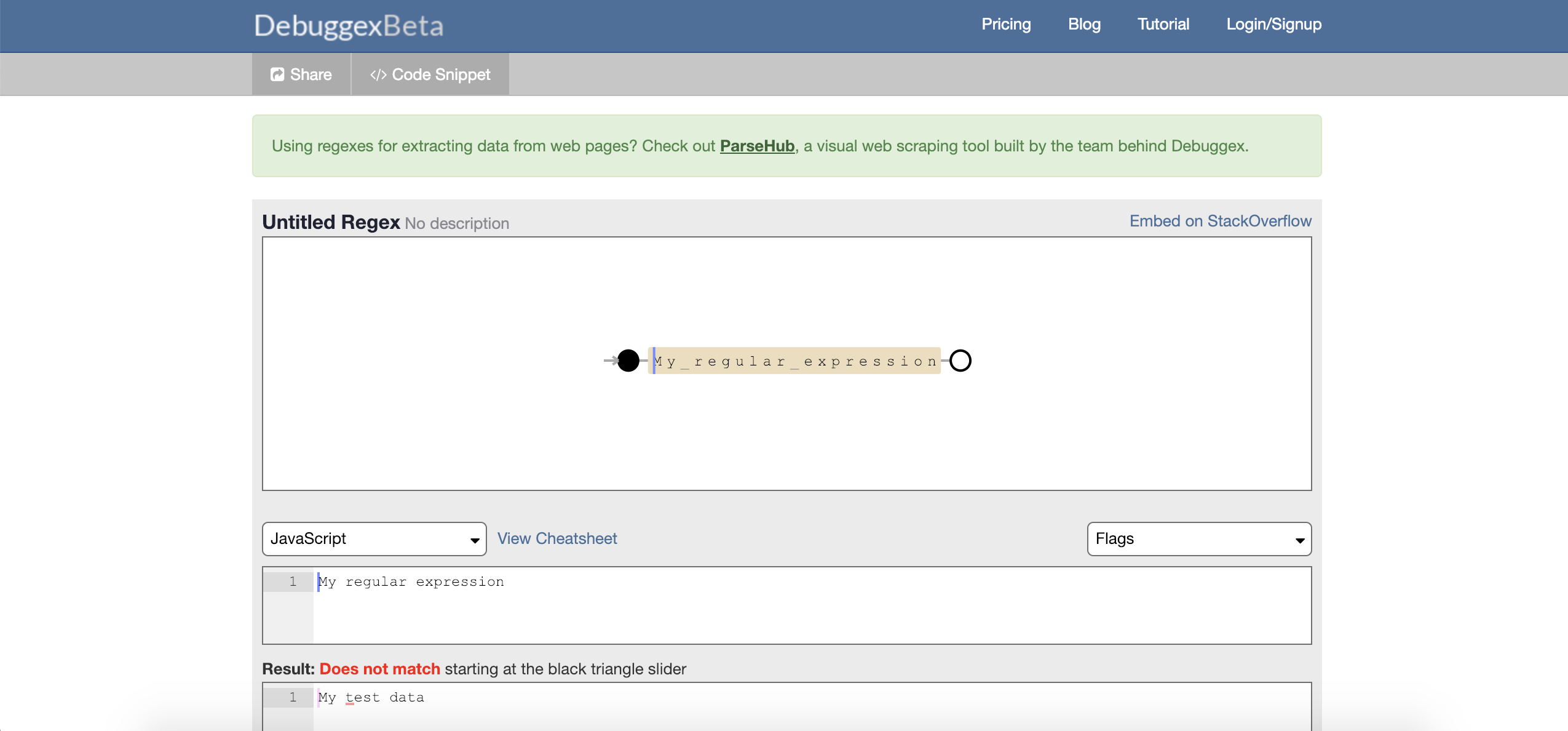
8、正则校验
Debuggex我前面的文章就推荐过,在线校验正则表达式,并且可以结合图形一步步进行调试。
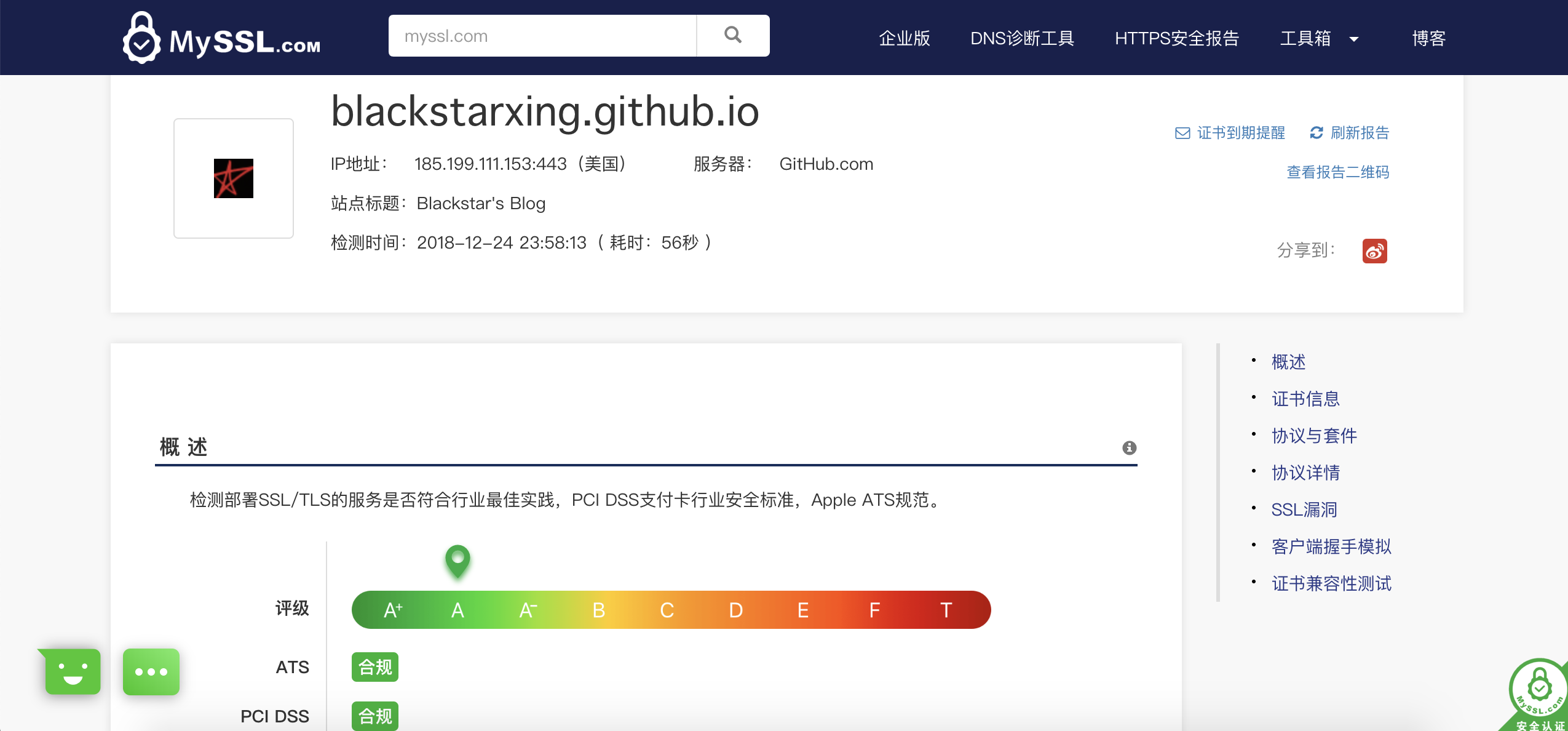
9、网站SSL/TLS安全评估
MySSL可以对HTTPS网站进行安全检查,检测SSL/TLS支持版本,比如微信小程序就对request域名的TLS版本支持有要求,使用MySSL可以很快帮助我们查找到哪些证书需要升级。
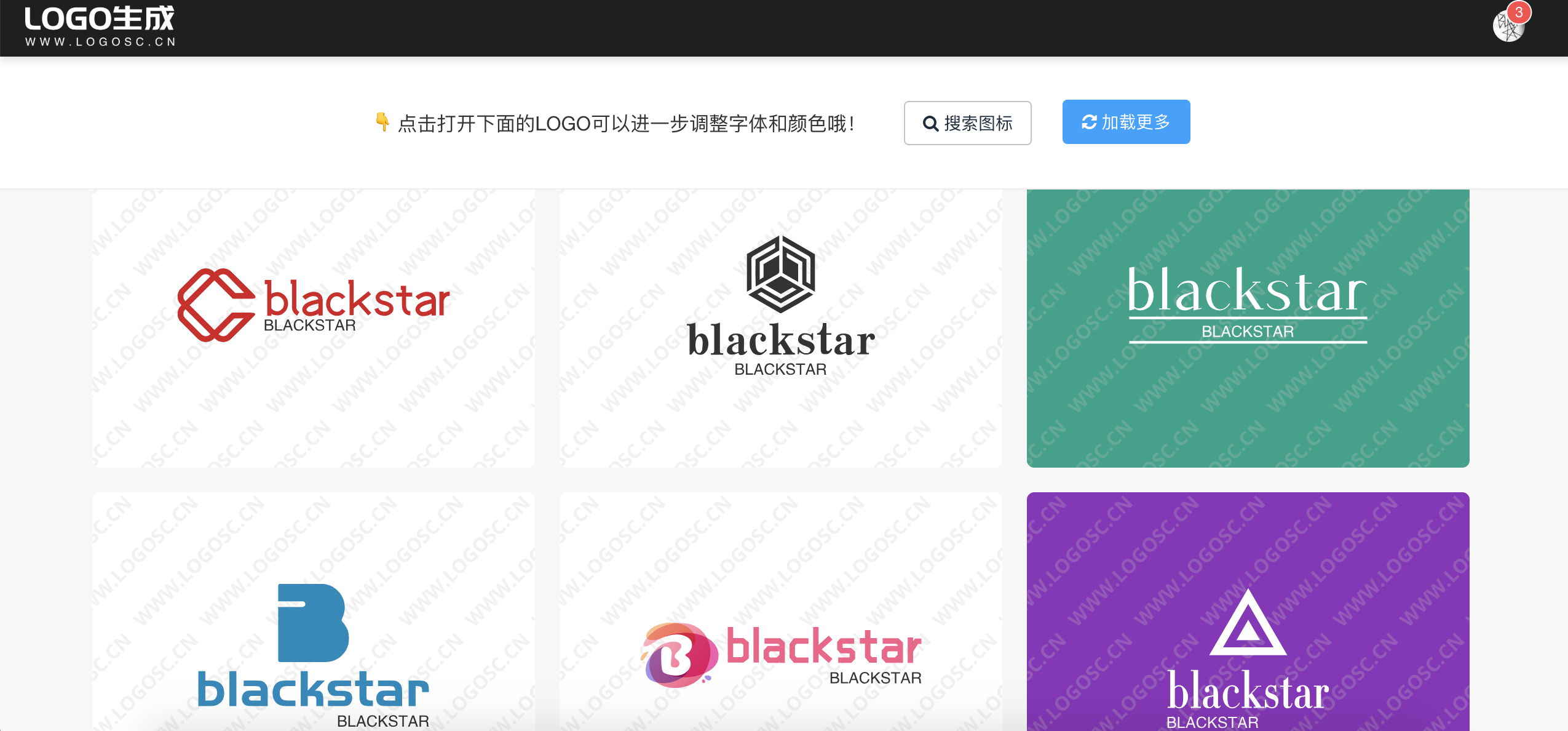
10、LOGO设计
想要一款LOGO但是不会设计?没关系,只要你没有太挑剔的需求,LOGOSC可以帮你一键生成多种样式的LOGO任你挑选,选定过后还可以进行颜色和字体的变化,虽然下载需要花钱,但我是不会告诉你通过F12可以解锁任意svg图标的,哈哈。
11、图片无损放大
通常一些尺寸很小的图片放大后会很模糊,Bigjpg可以对图片进行无损放大,效果显著。
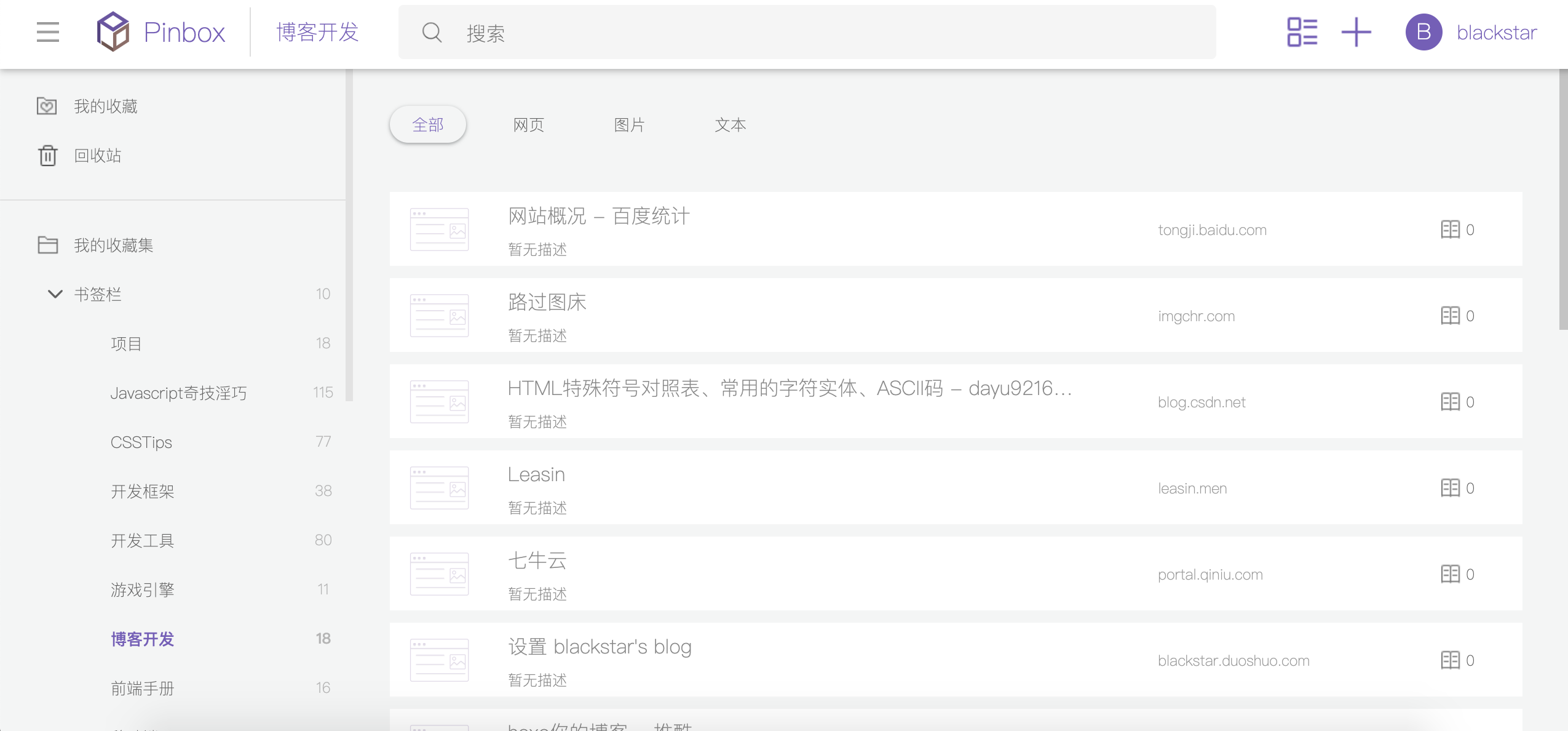
12、网络收藏夹
浏览器书签栏混乱不方便管理查找?试试Pinbox,一键导入收藏,浏览起来舒服多了,还可以切换视图模式。
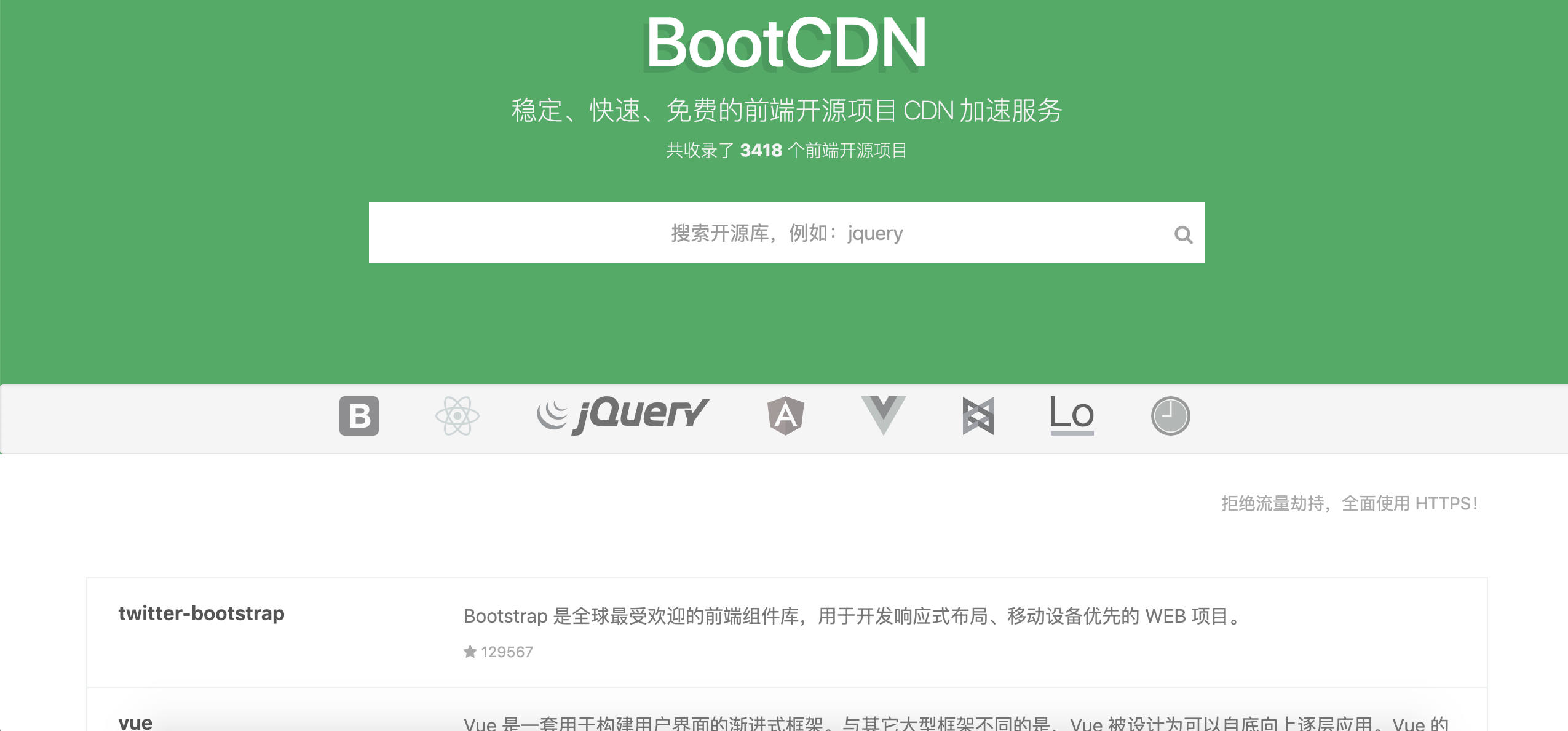
13、CDN资源大全
稳定、快速、免费的前端开源项目 CDN 加速服务,一切唾手可得。
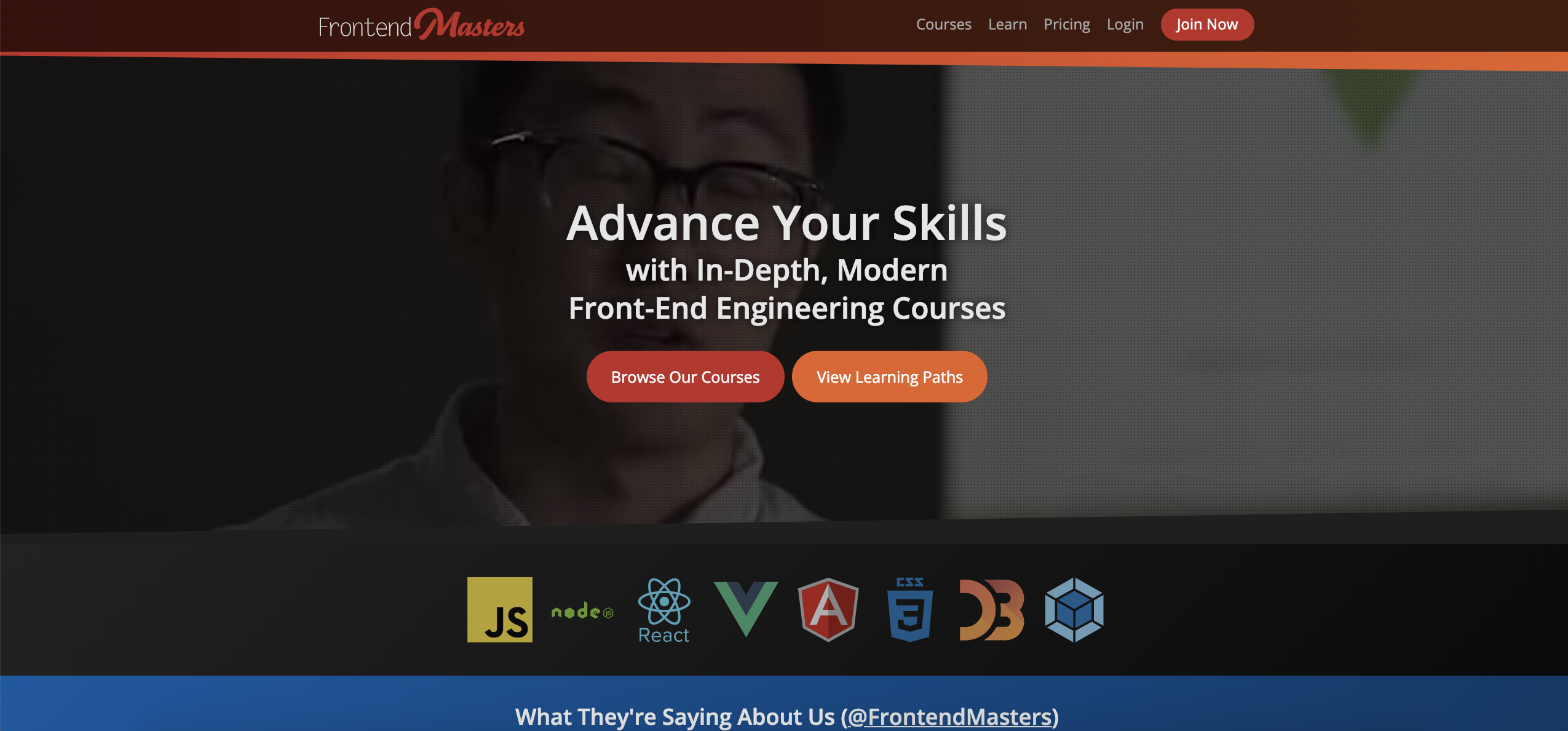
14、前端视频教程
英文前端视频网站,别愣着了,学起来吧!
15、前端导航
社区、框架、教程、工具……前端涉及到的方方面面的网址应有尽有且在不断更新壮大中,以后再也不用一个一个单独查找了,可谓一站在手,天下我有。
(彩蛋分割线)
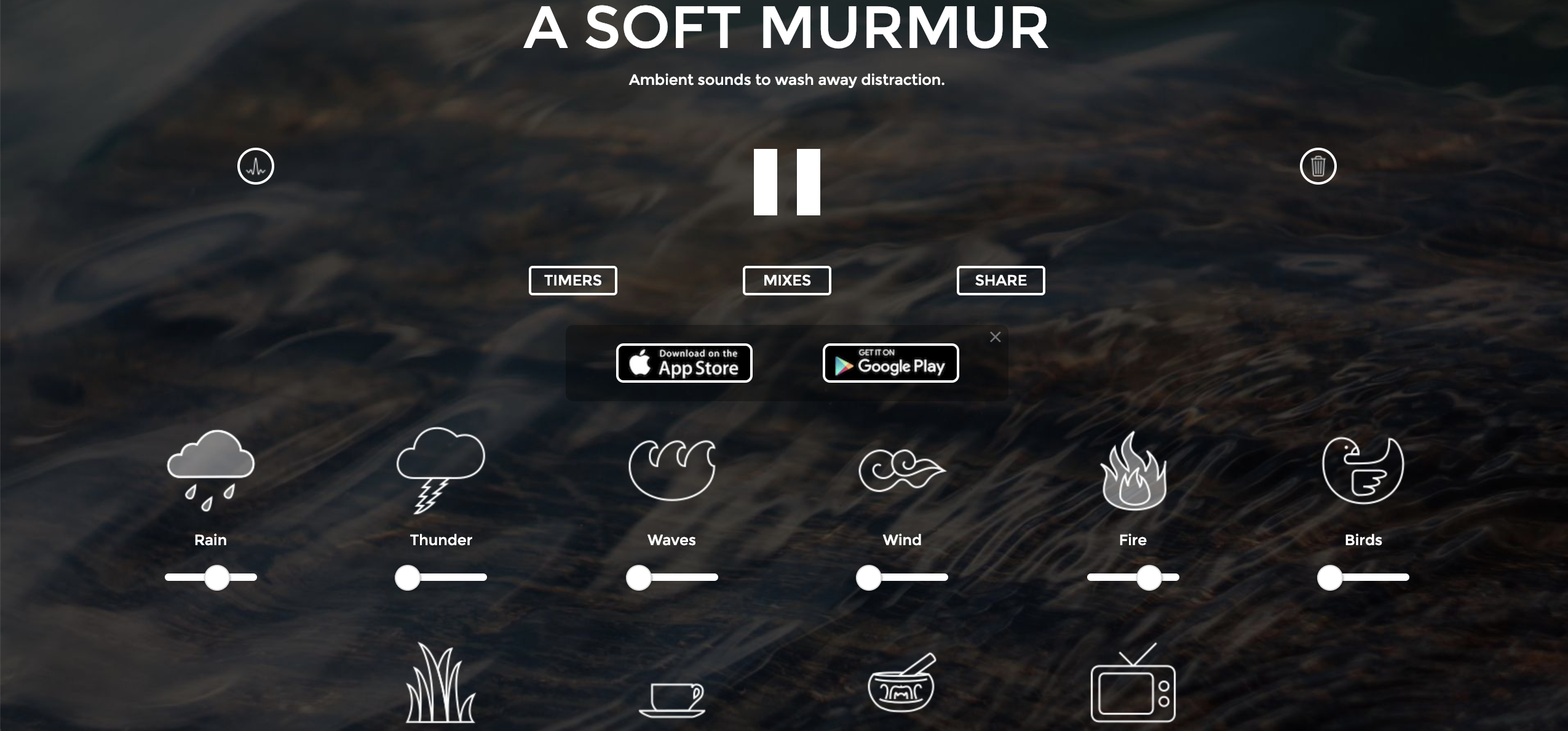
冥想放空
当你结束了一天的工作回到家里,此时身心俱已疲惫,坐下来,打开A SOFT MURMUR,调好一段柴火的噼啪声、潮水的涨落声或是淅淅沥沥的雨声,给自己十分钟的时间,闭上双眼,什么都不要做。
音乐实验室
尽管你可能不懂乐理,但在CHROME MUSIC LAB里玩就对了(需要梯子),重要的是开心不是?
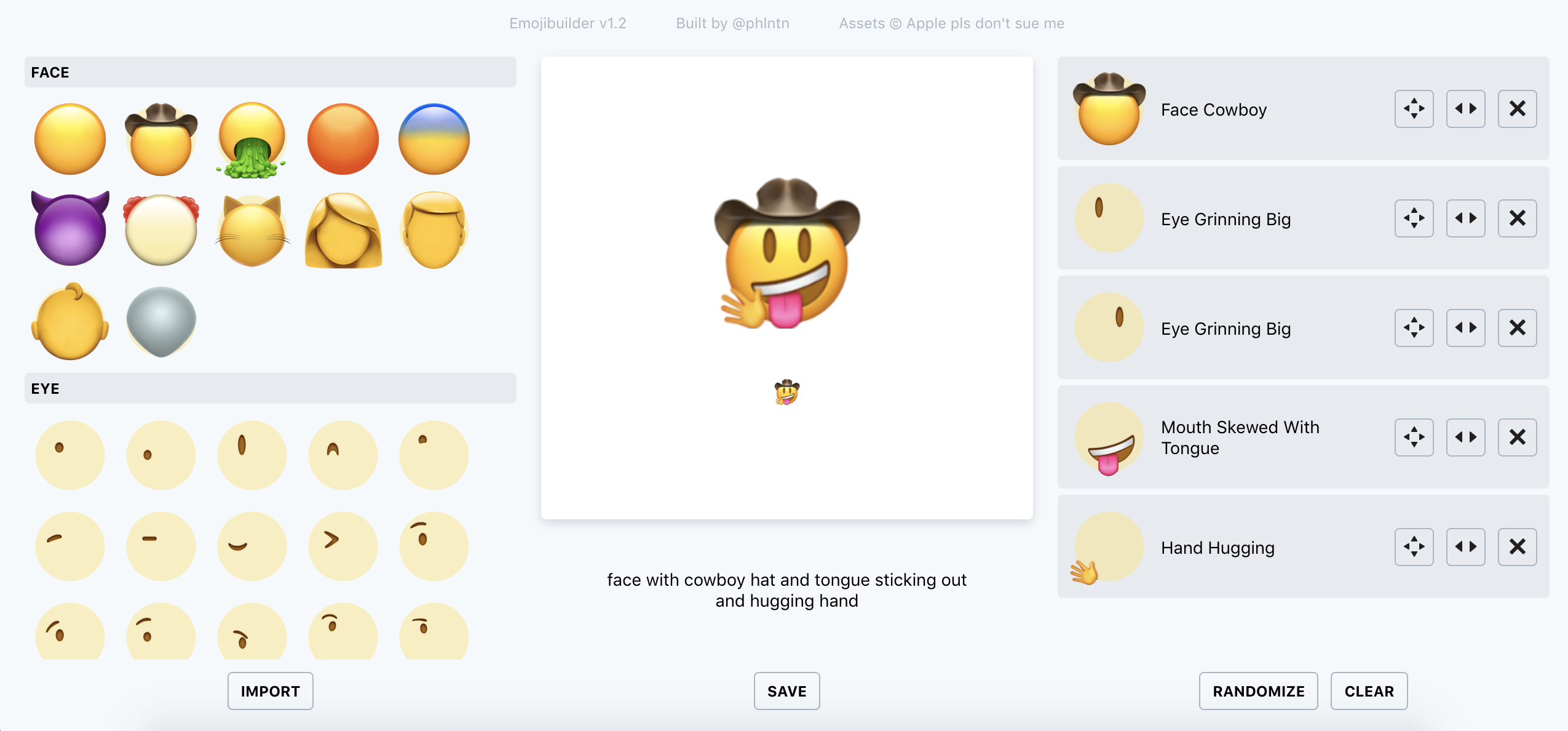
自定义Emoji
系统给的emoji用腻了找不到符合自己心情的?那就自己动手做呗,素材都提供给你了,剩下的就看你有没有天马行空的想象力了🤣